Log on to rate and give feedback
1
2
3
4
5
Log on to rate
0

Concept
Produits :
WebStation
Fonctionnalités :
Tendances
Version produit :
2024, 7.0
02/12/2024
Trend Chart Axes in WebStation
The x-axis of the trend chart represents time. The time span of the axis can be set with a fixed start and end time or with an end time relative to the present time. The axis can be quick-scaled to show the last hour, last day, last month, or last year.

Figure :
Absolute time span and relative time span, schematic
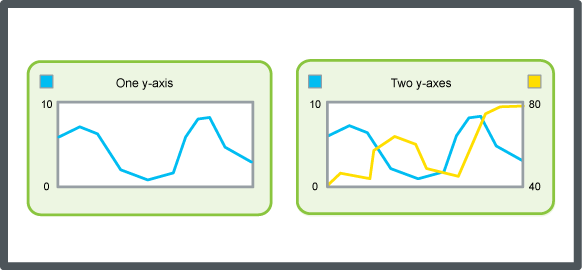
The y-axis refers to the measurement unit that the variable represents. The scale of the y-axis can be set manually or by auto scale. You can configure the trend chart to present series on one y-axis or two y-axes, one to the left and one to the right. Use two y-axes to present series with different ranges in the same trend chart.

Figure :
One y-axis and two y-axes, schematic
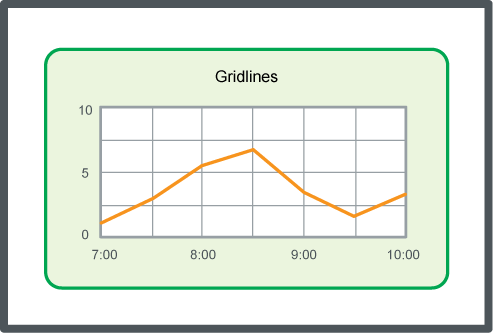
To make reading easier, grid lines can be shown in the trend chart. Grid lines can be shown in both the x- and y-direction, independent of each other.

Figure :
Grid lines, schematic
 Trend Charts
Trend Charts
 How Trend Charts Work
How Trend Charts Work
 How Trend Logs Work
How Trend Logs Work
 Trends Overview
Trends Overview
 Trend Chart View
Trend Chart View
 Trend Chart Toolbar
Trend Chart Toolbar
 Trend Chart Settings Dialog Box – X Axis Tab
Trend Chart Settings Dialog Box – X Axis Tab
 Configuring the X-axis with a Relative Time Span
Configuring the X-axis with a Relative Time Span
 Configuring the X-axis with an Absolute Time Span
Configuring the X-axis with an Absolute Time Span
 Showing Trend Chart Grid Lines
Showing Trend Chart Grid Lines
 Manually Configuring the Y-Axis Scale
Manually Configuring the Y-Axis Scale
 Automatically Configuring the Y-axis Scale
Automatically Configuring the Y-axis Scale