Log on to rate and give feedback
1
2
3
4
5
Log on to rate
0

User Interface
Products:
WebStation
Functionalities:
Dashboards
12/10/2024
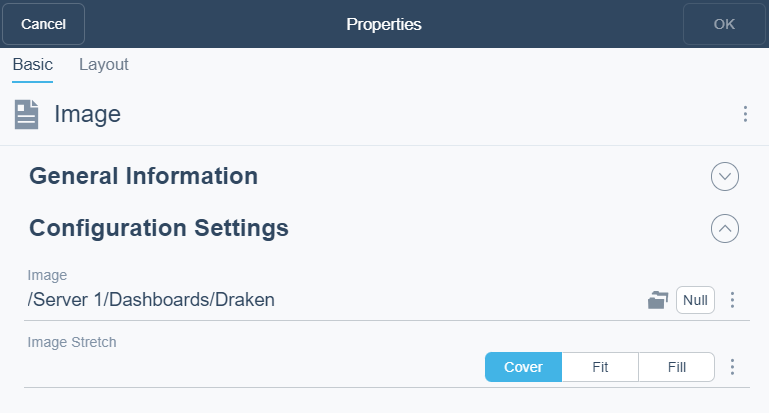
Image Widget Dialog Box
Use the Image Widget dialog box to add or replace an image.

Figure:
Image widget dialog box
|
Component |
Description |
|
Image |
Browse to the image you want to display in the image widget. |
|
Image Stretch |
Select how you want the image to be displayed in the image widget.
|
 How Dashboards Work
How Dashboards Work
 Dashboard Widgets
Dashboard Widgets
 Image Widget
Image Widget
 Widget Dialog Box – Layout Tab
Widget Dialog Box – Layout Tab