Log on to rate and give feedback
1
2
3
4
5
Log on to rate
0

Interfaz de usuario
Productos
WebStation
Funcionalidades:
Dashboards
Versión del producto:
2024, 7.0
14/03/2024
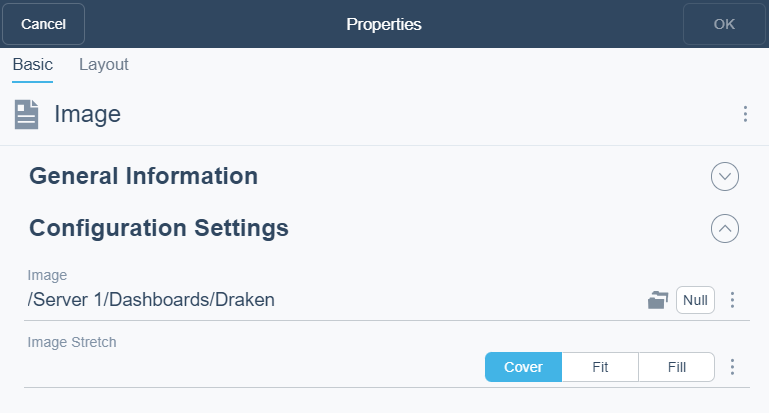
Cuadro de diálogo de widget de imagen
Utilice el cuadro de diálogo Widget de imagen para añadir o sustituir una imagen.

Figura:
Cuadro de diálogo de widget de imagen
|
Componente |
Descripción |
|
Imagen |
Navegue hasta la imagen que desea mostrar en el widget de imagen. |
|
Estiramiento de la imagen |
Seleccione cómo desea que se muestre la imagen en el widget de imagen.
|
 How Dashboards Work
How Dashboards Work
 Widgets de panel
Widgets de panel
 Widget de imagen
Widget de imagen
 Widget Dialog Box – Layout Tab
Widget Dialog Box – Layout Tab