Log on to rate and give feedback
1
2
3
4
5
Log on to rate
0

Concepto
Productos
WebStation
Funcionalidades:
Tendencias
Versión del producto:
1.8, 1.9, 2.0, 2.1, 3.0, 3.1, 3.2, 3.3, 2022, 2023, 2024
14/03/2024
Ejes del gráfico de tendencias en WebStation
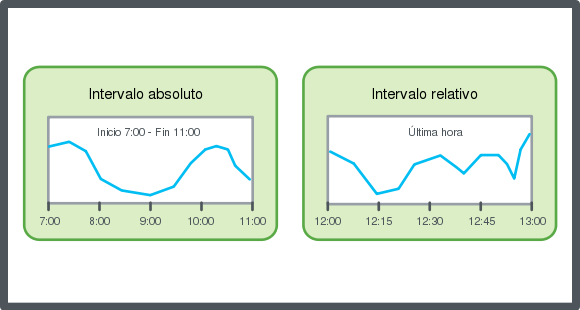
The x-axis of the trend chart represents time. The time span of the axis can be set with a fixed start and end time or with an end time relative to the present time. The axis can be quick-scaled to show the last hour, last day, last month, or last year.

Figura:
Absolute time span and relative time span, schematic
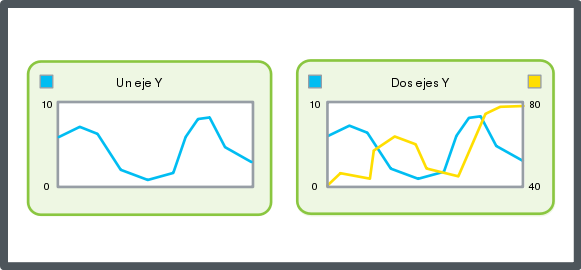
The y-axis refers to the measurement unit that the variable represents. The scale of the y-axis can be set manually or by auto scale. You can configure the trend chart to present series on one y-axis or two y-axes, one to the left and one to the right. Use two y-axes to present series with different ranges in the same trend chart.

Figura:
One y-axis and two y-axes, schematic
To make reading easier, grid lines can be shown in the trend chart. Grid lines can be shown in both the x- and y-direction, independent of each other.

Figura:
Grid lines, schematic
 Gráficos de tendencias
Gráficos de tendencias
 Cómo funcionan los gráficos de tendencias
Cómo funcionan los gráficos de tendencias
 Cómo funcionan los registros de tendencias
Cómo funcionan los registros de tendencias
 Vista del gráfico de tendencias
Vista del gráfico de tendencias
 Barra de herramientas del gráfico de tendencias
Barra de herramientas del gráfico de tendencias
 Cuadro de diálogo Configuración del gráfico de tendencias – Pestaña Eje
Cuadro de diálogo Configuración del gráfico de tendencias – Pestaña Eje
 Configuración del eje X con un intervalo de tiempo relativo
Configuración del eje X con un intervalo de tiempo relativo
 Configuración del eje X con un intervalo de tiempo absoluto
Configuración del eje X con un intervalo de tiempo absoluto
 Visualización de las líneas de cuadrícula de un gráfico de tendencias
Visualización de las líneas de cuadrícula de un gráfico de tendencias
 Configuración manual de la escala del eje Y
Configuración manual de la escala del eje Y
 Configuración automática de la escala del eje Y
Configuración automática de la escala del eje Y