Log on to rate and give feedback
1
2
3
4
5
Log on to rate
0

Concept
Produits :
WebStation
Fonctionnalités :
Tendances
Version produit :
1.8, 1.9, 2.0, 2.1, 3.0, 3.1, 3.2, 3.3, 2022, 2023
14/03/2024
Axes d'une courbe de tendance dans WebStation
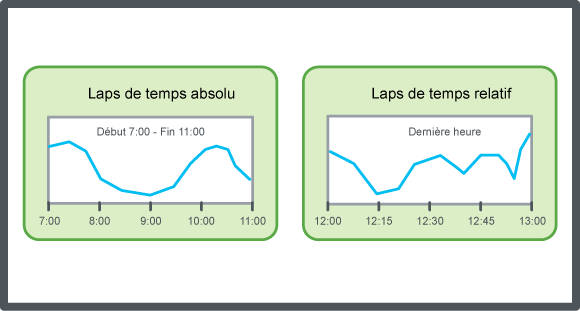
The x-axis of the trend chart represents time. The time span of the axis can be set with a fixed start and end time or with an end time relative to the present time. The axis can be quick-scaled to show the last hour, last day, last month, or last year.

Figure :
Absolute time span and relative time span, schematic
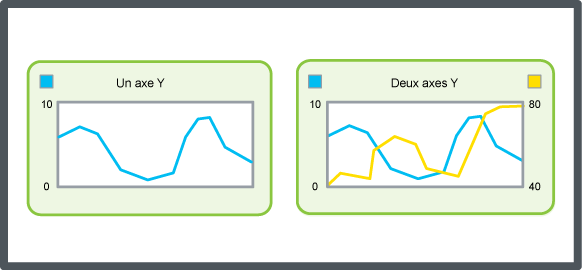
The y-axis refers to the measurement unit that the variable represents. The scale of the y-axis can be set manually or by auto scale. You can configure the trend chart to present series on one y-axis or two y-axes, one to the left and one to the right. Use two y-axes to present series with different ranges in the same trend chart.

Figure :
One y-axis and two y-axes, schematic
To make reading easier, grid lines can be shown in the trend chart. Grid lines can be shown in both the x- and y-direction, independent of each other.

Figure :
Grid lines, schematic
 Courbes de tendance
Courbes de tendance
 Comment fonctionnent les courbes de tendance
Comment fonctionnent les courbes de tendance
 Mode de fonctionnement des journaux de tendance
Mode de fonctionnement des journaux de tendance
 Vue de courbe de tendance
Vue de courbe de tendance
 Barre d'outils de la courbe de tendance
Barre d'outils de la courbe de tendance
 Boîte de dialogue Configurer courbe de tendance – Onglet Axe X
Boîte de dialogue Configurer courbe de tendance – Onglet Axe X
 Configuration de l'axe X avec une période relative
Configuration de l'axe X avec une période relative
 Configuration de l'axe X avec une période absolue
Configuration de l'axe X avec une période absolue
 Affichage du quadrillage de la courbe de tendance
Affichage du quadrillage de la courbe de tendance
 Configuration manuelle de l'échelle de l'axe Y
Configuration manuelle de l'échelle de l'axe Y
 Configuration automatique de l'échelle de l'axe Y
Configuration automatique de l'échelle de l'axe Y